Google Analytics: Come funziona e perché utilizzarlo

Cosa è Google Analytics e come funziona
Google Analytics è uno strumento gratuito messo a disposizione da Google per monitorare il traffico sul nostro sito web.
Importantissimo strumento di web marketing, ci consente di capire quali pagine vengono visitate e per quanto tempo, che azioni vengono compiute all’interno del sito, quali sono le pagine di entrata e di uscita principali e tanto altro.
Attraverso i dati forniti da Google Analytics possiamo capire quali pagine convertono meglio e quali meno, riuscendo ad ottimizzare meglio il sito affinché gli utenti compiano l’azione (o le azioni) cui auspichiamo, quali: acquisti, richieste di preventivo, telefonate, email, visualizzazioni, ecc.
Per integrarlo, è sufficiente inserire una piccola stringa di codice sul nostro sito.
Vediamo in questo articolo perché installarlo, come farlo e quali importanti dati è possibile ricavare da questo incredibile strumento.
Quando e perché utilizzare Google Analytics per analizzare il traffico del proprio sito web
Tutti i siti, nessuno escluso, possono trarre importanti vantaggi dall’utilizzo di Google Analytics.
Ciascun dato fornito dal tool, infatti, ci dà importanti informazioni sullo stato di funzionamento del sito (segnalando anche se ci sono pagine che caricano troppo lentamente), su quanto l’utente lo trova facile da navigare o interessante (ad esempio attraverso il tempo di permanenza medio), quali pagine generano più conversioni, vengono più visualizzate dagli utenti (ad esempio perché ben posizionate sui motori di ricerca e quindi più facilmente trovabili) e quali canali ci portano più traffico.
Una volta appurati ed interpretati tutti questi dati, è poi possibile programmare le azioni da intraprendere per migliorare ulteriormente il sito: magari cambiarne i contenuti se il tempo di permanenza è basso, o interrogarsi sull’efficacia dell’esperienza utente. Ad esempio, le pagine riguardanti i servizi hanno un chiaro invito all’azione con un form di contatto, o un link che porta ad esso? Se la risposta è no, è probabile che le percentuali di utenti in uscita di queste pagine siano molto alte.
Un altro vantaggio nell’utilizzare Google Analytics è che, essendo uno strumento di Google, lo si può collegare ai dati della Search Console, anch’esso di proprietà del colosso americano, per poter accedere alle principali parole chiave digitate dagli utenti per le quali essi sono entrati sul nostro sito. In assenza di uno strumento specifico per la SEO, questo è un ottimo modo per capire come il nostro sito viene mostrato sui motori di ricerca, e per quali keyword siamo meglio posizionati.
Come installare Google Analytics
Abbiamo visto cosa è Google Analytics e quali sono i vantaggi nell’utilizzarlo, ma come lo installiamo sul nostro sito?
Ci sono svariati metodi per l’implementazione.
Abbiamo detto infatti all’inizio dell’articolo che per poter funzionare, Google Analytics ha bisogno che installiamo un piccolo codice sul nostro sito.
Per i meno smanettoni, tuttavia, questo potrebbe non voler dire granché! Vediamo quindi come installarlo nella pratica.
Il codice di tracciamento fornito da Analytics
Una volta effettuata l’iscrizione o l’accesso ad Analytics, potremo creare il nostro account, al quale daremo generalmente il nome del nostro sito.
All’interno dell’account, potremo creare una o più proprietà. Anche qui, dovendo gestire il nostro sito, potremo inserire lo stesso nominativo.
Alla fine, andremo a creare una vista, vale a dire il modo in cui Google Analytics ci mostra i dati.
Sul pannello di Analytics abbiamo quindi 3 livelli: account, proprietà e vista. Ognuno ha le sue specifiche funzioni, ma non ci sono utili ai fini di questo articolo, perché il nostro obiettivo è unicamente capire come sfruttare questo strumento sul nostro sito.
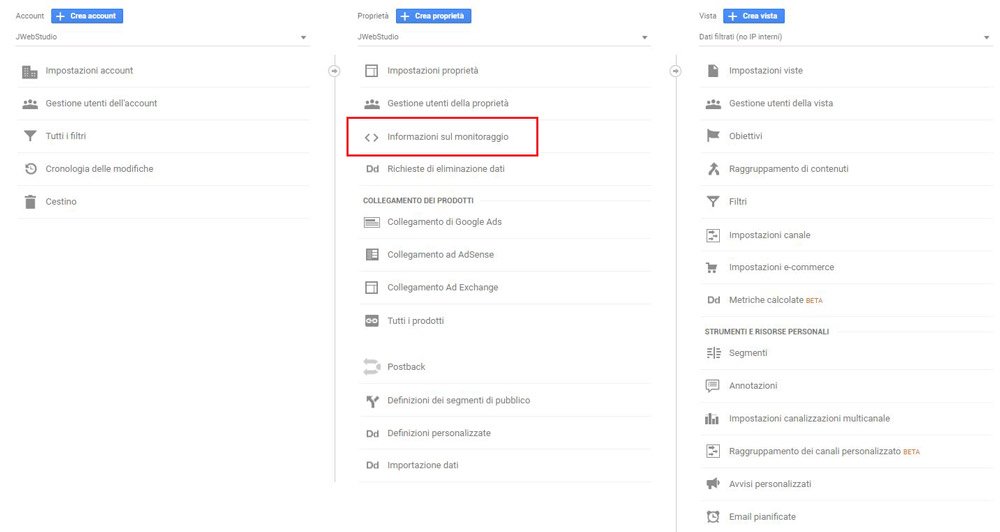
Una volta creati i 3 livelli, ci verrà fornito un codice di monitoraggio da inserire sul nostro sito. Possiamo reperirlo in qualsiasi istante andando sulle impostazioni (simbolo dell’ingranaggio in basso a sinistra), sotto proprietà, cliccando su “Informazioni sul monitoraggio” e poi su “Codice di monitoraggio“.
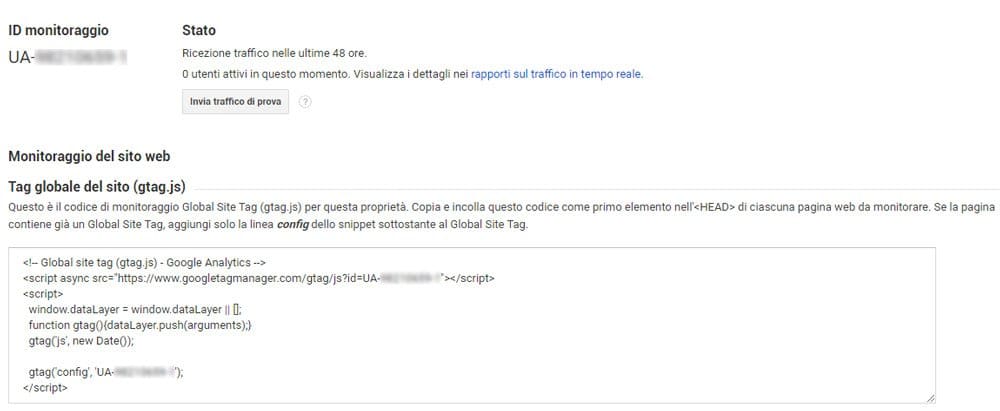
Il codice di monitoraggio viene fornito così:
Come integrare il codice di tracciamento sul proprio sito
Anzitutto, come suggerito da Google, bisogna “copiare e incollare questo codice come primo elemento nell'<head> di ciascuna pagina web da monitorare“.
Per integrare il codice di tracciamento ci sono diverse strade percorribili:
- Inserirlo a mano su ciascuna pagina: è chiaramente la soluzione meno auspicabile, a meno che il tuo sito sia composto da pochissime pagine.
- Inserirlo una sola volta nel file header, così che venga sempre caricato, su qualsiasi pagina: richiede meno sforzo ed è la soluzione più efficiente, perché richiede un’unica implementazione. Se il tuo sito lo consente, ad esempio utilizza un CMS come WordPress, PrestaShop o Magento.
- Utilizzare un plugin: se non hai familiarità col codice del tuo sito, una buona soluzione può essere quella di avvalersi di un plugin, che inserirà il codice di tracciamento al posto tuo. Ti basterà cercare fra le migliaia di plugin disponibili “Google Analytics”, scaricare il plugin che fa al caso tuo e inserire unicamente l’ID di monitoraggio (quello in alto a sinistra nell’immagine qua sopra)
- Utilizzare Google Tag Manager: è un altro strumento di Google utilissimo, che consente di installare sul sito tutti i codici di tracciamento mettendo mano al sito un’unica volta, per installare il tag. Dopodiché, ogni azione può essere svolta dal pannello del Tag Manager. Questa è la soluzione migliore per chi ha molti (troppi) plugin installati, perché, ricordiamo, ogni plugin che si installa contribuisce al rallentamento del sito web! Tuttavia, non è uno strumento immediato da utilizzare come quelli precedentemente citati.
Una volta inserito il codice di tracciamento, ci basterà aprire il nostro sito e, sul pannello laterale di Analytics, aprire i rapporti “In tempo reale>Panoramica“. Se vedremo delle visite attive, il procedimento sarà andato a buon fine.
Come utilizzare Google Analytics e come leggere i dati
Vediamo ora un po’ più nel dettaglio quali sono i dati che Analytics ci può fornire, e come possiamo interpretarli.
Home Page
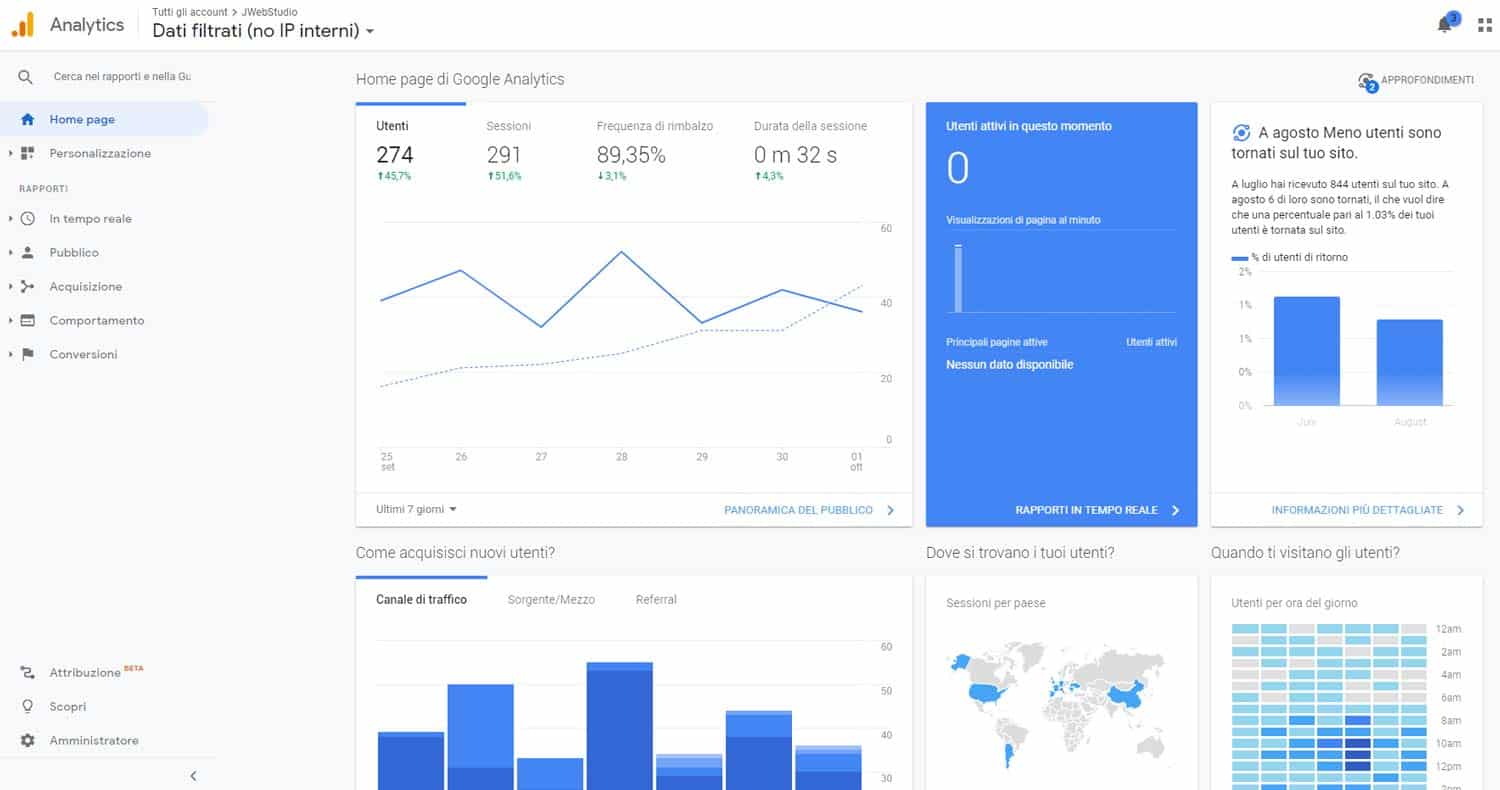
Per prima cosa, aprendo Google Analytics osserviamo che il menù si sviluppa in verticale, sul lato sinistro della pagina web:
Dalla “Home Page” vediamo subito un rapido riepilogo dell’ultima settimana: quanti utenti hanno visitato il nostro sito, quante sessioni ci sono state (ovvero il numero di volte che il nostro sito è stato visitato complessivamente, ovvero anche più volte dalla stessa persona), la frequenza di rimbalzo (ovvero la frequenza con cui gli utenti escono dal sito senza svolgere alcuna azione, come un clic) e la durata media delle sessioni.
Sotto vediamo graficamente l’andamento giornaliero, gli utenti attivi in questo momento, l’andamento degli utenti di ritorno rispetto al mese precedente, e altri dati ancora.
Tuttavia, una sola settimana è un lasso di tempo troppo breve per potersi fare un’idea generale dell’andamento del sito, a maggior ragione se non riceve centinaia o migliaia di visite al giorno. Non è possibile ad esempio valutare se le visite sono aumentate o diminuite, e, se lo sono, se tale tendenza è stagionale e quindi naturale oppure se effettivamente sta succedendo qualcosa che richiede la nostra attenzione.
In tempo reale
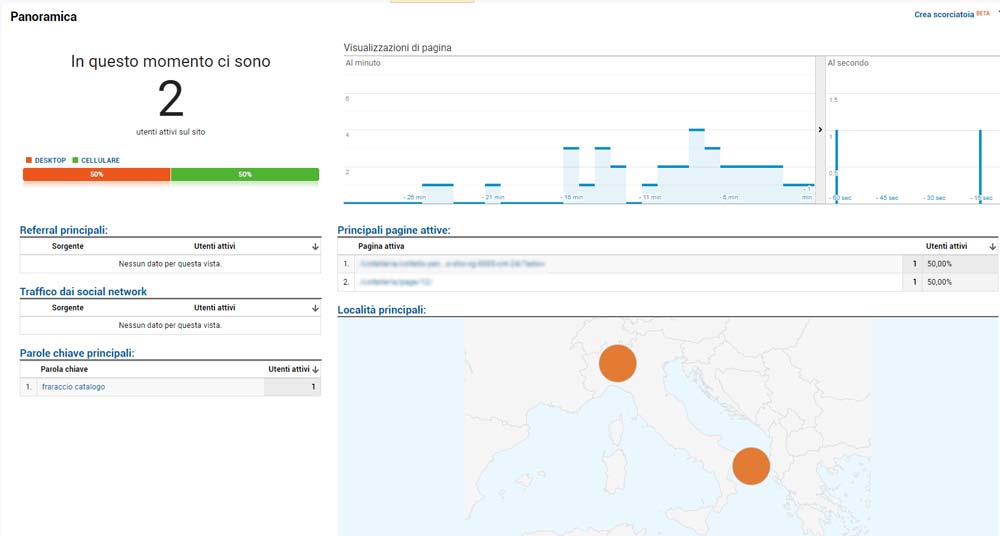
Come si deduce dal nome, questo rapporto ci indica cosa sta succedendo sul nostro sito in questo esatto momento, quante visite ci sono, da dove provengono e quali pagine stanno visitando:
Questa panoramica è ottima per avere riscontro immediato di quello che sta succedendo sul nostro sito, soprattutto se si ha il presagio che qualcosa non stia andando come dovrebbe andare (e qui, ovviamente, vi parliamo per esperienza 😅).
Pubblico
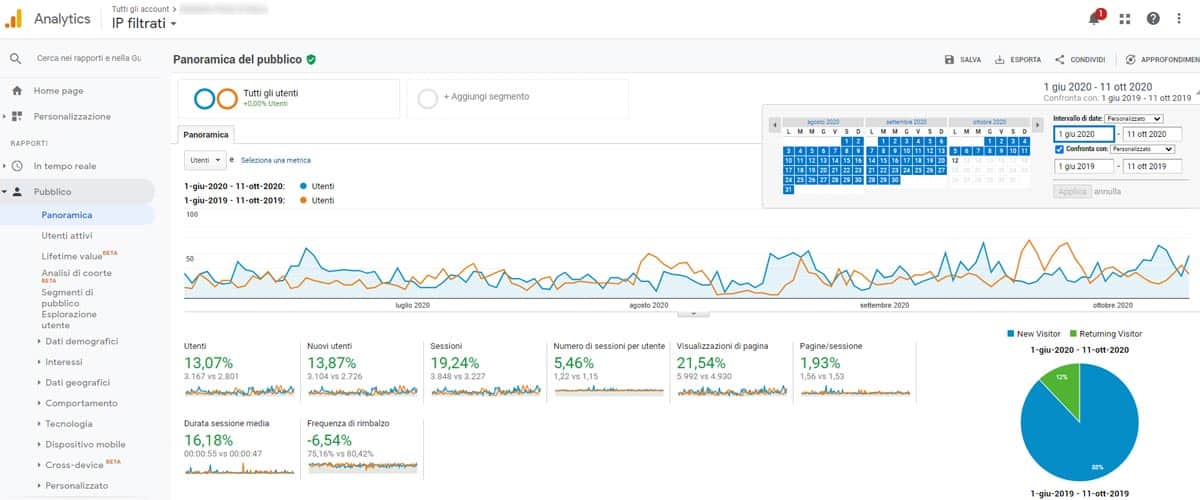
Da questo rapporto entriamo finalmente nel vivo di Analytics e di quelle che sono le sue potenzialità.
A colpo d’occhio possiamo subito vedere i dati più importanti per il nostro sito, con alcune aggiunte rispetto alle schermate precedenti: vediamo ad esempio le statistiche relative agli utenti di ritorno, cioè quelli che avevano già visitato il nostro sito in passato, quante pagine in media hanno visualizzato durante la loro sessione e qual è stata la durata media di tale sessione, insieme ai già visti utenti, sessioni e frequenza di rimbalzo.
Da qui in poi, su tutti gli altri rapporti, possiamo fare anche un’altra operazione molto utile: nello screenshot qui sopra è possibile infatti vedere non uno, ma due grafici. Quello blu è relativo a quest’anno, per il periodo compreso fra il primo di giugno e l’undici ottobre. Il grafico arancione, invece, è relativo allo stesso periodo, ma dell’anno precedente, quindi del 2019.
Possiamo quindi mettere a confronto due lassi di tempo decisi unicamente da noi, e avere subito la differenza fra l’uno e l’altro dato. Nello screen in esempio, vediamo subito che c’è stata una leggera crescita del sito, supportata anche dai dati subito sotto (tutti in verde perché positivi!).
Cosa succede se invece qualche dato viene segnato in rosso?
Beh, sicuramente sarà necessario andare più approfonditamente sulle cause di tale decrescita, tuttavia a seconda del sito potrebbe semplicemente essere un dato fisiologico: se ad esempio abbiamo un sito relativo ad una palestra, sarà normale trovare dati negativi nel periodo estivo se rapportati ad esempio a quelli invernali.
Altri dati forniti dal rapporto sul pubblico
Sotto la panoramica del pubblico è possibile accedere a diversi altri dati, che ci potranno essere più o meno importanti:
- Dati demografici e interessi: se attivati, consentono di accedere all’età e agli interessi (suddivisi per macroaree) degli utenti che visitano il nostro sito. Tali dati ci saranno particolarmente utili qualora dovessimo fare campagne a pagamento, perché ci darebbero già un’idea di quale pubblico è maggiormente interessato al nostro prodotto/servizio.
- Dati geografici: da qui vediamo più nel dettaglio da dove proviene il nostro traffico, e quale lingua ha impostata sul suo browser. Da quest’ultimo rapporto potremmo ad esempio riscontrare che una percentuale considerevole proviene da utenti degli USA, che potrebbero portarci a proporre il sito tradotto anche in lingua inglese (qualora chiaramente non lo avessimo già).
- Dispositivo mobile: qui vediamo invece da che dispositivo gli utenti fanno accesso al nostro sito, se quindi da mobile (smartphone), desktop (PC) o tablet.
Acquisizione
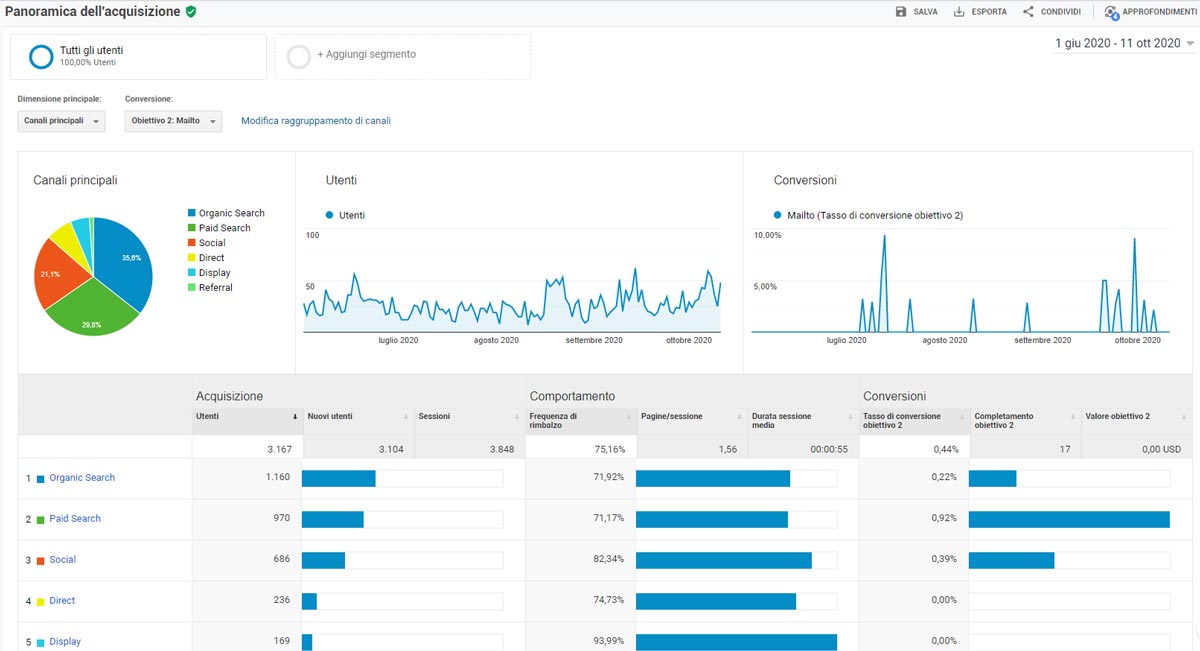
Da qui possiamo vedere grazie a quali canali acquisiamo gli utenti che visitano il nostro sito (e come convertono tali canali, se abbiamo configurato eventi ed obiettivi, come vedremo tra poco):
Vediamo nel dettaglio cosa sono i vari canali:
- Organic search: è la ricerca organica, quindi le persone che hanno effettuato una ricerca su Google e hanno cliccato, fra i vari risultati, sul tuo sito
- Paid search: è la ricerca a pagamento. Questo canale di acquisizione appare soltanto se hai attive campagne a pagamento con Google Ads su rete di ricerca
- Social: come intuibile dal nome, sono gli utenti provenienti dai social network
- Direct: in questo caso gli utenti hanno digitato direttamente l’indirizzo del sito web sulla barra di ricerca, senza passare per motori di ricerca o altro
- Display: anche questo traffico viene dalle campagne di Google Ads, ma stavolta dalla rete display (gli annunci grafici che vediamo ad esempio sui siti di quotidiani)
- Referral: è il traffico proveniente da altre fonti. Ad esempio, se un altro sito linka al nostro, questo sito verrà visto come traffico referral
Comportamento
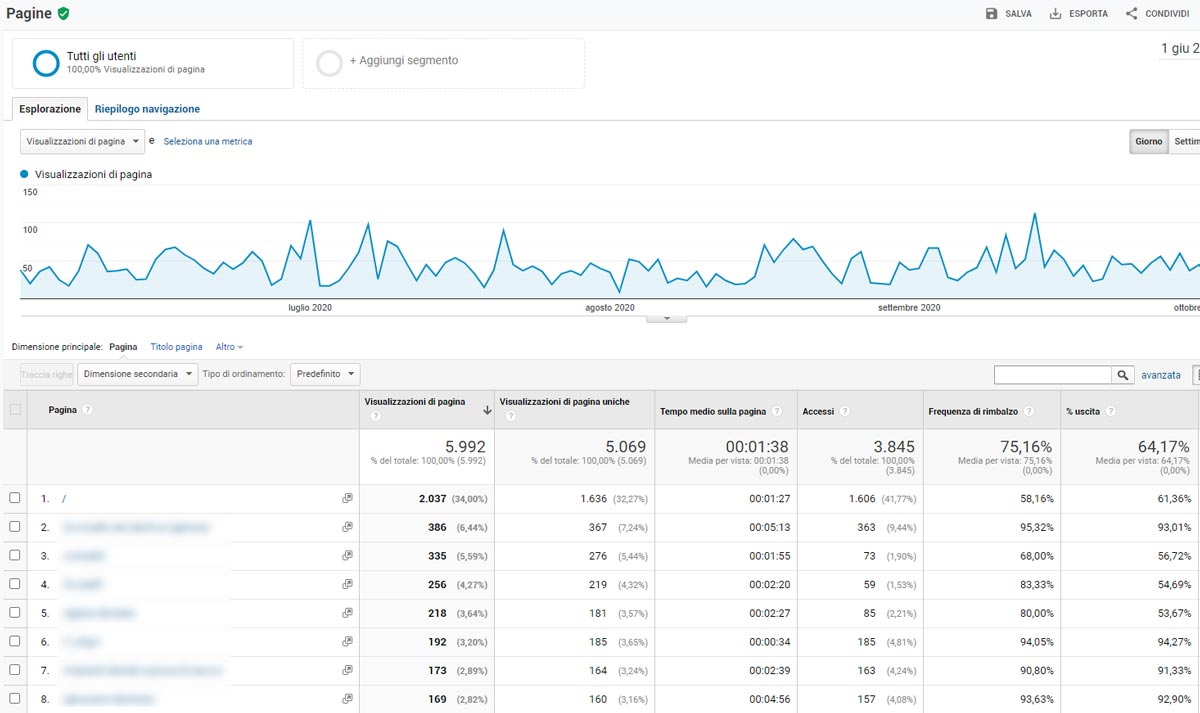
Da qui possiamo invece vedere nel dettaglio come si comportano gli utenti nelle singole pagine del nostro sito.
In particolare, il mio consiglio è quello di visionare Comportamento>Contenuti del sito e, successicamente, “Tutte le pagine”, “Pagine di destinazione” e “Pagine di uscita”.
Il primo è facilmente intuibile e scorporerà ogni singola pagina visitata nel periodo di tempo considerato.
Pagine di destinazione ci dirà quali sono le pagine principali sulle quali atterrano gli utenti, quindi quelle che sono meglio posizionate nei motori di ricerca, o che linkiamo maggiormente nelle campagne a pagamento o sui social.
Infine, dalle pagine principali di uscita scopriremo quali pagine, probabilmente, attraggono meno i nostri utenti, facendoli uscire.
Eventi, obiettivi e conversioni e-commerce: tracciare le azioni degli utenti che sono più importanti per noi
A questo punto, sappiamo quanti utenti entrano sul nostro sito, da dove provengono, quali pagine visitano e tanti altri dati che ci possono essere utili nelle nostre strategie di marketing.
Tuttavia, Analytics può darci molto di più.
Ad esempio, non abbiamo ancora un risposta a domande che per noi e per il nostro business possono essere fondamentali, quali:
- Quanti acquisti vengono effettuati sul sito, e da dove provengono?
- Quante richieste di informazioni vengono generate, e da dove provengono?
- Quante persone cliccano sul numero di telefono o sull’indirizzo email, per contattarci?
- Quanti utenti visionano un video per noi importantissimo?
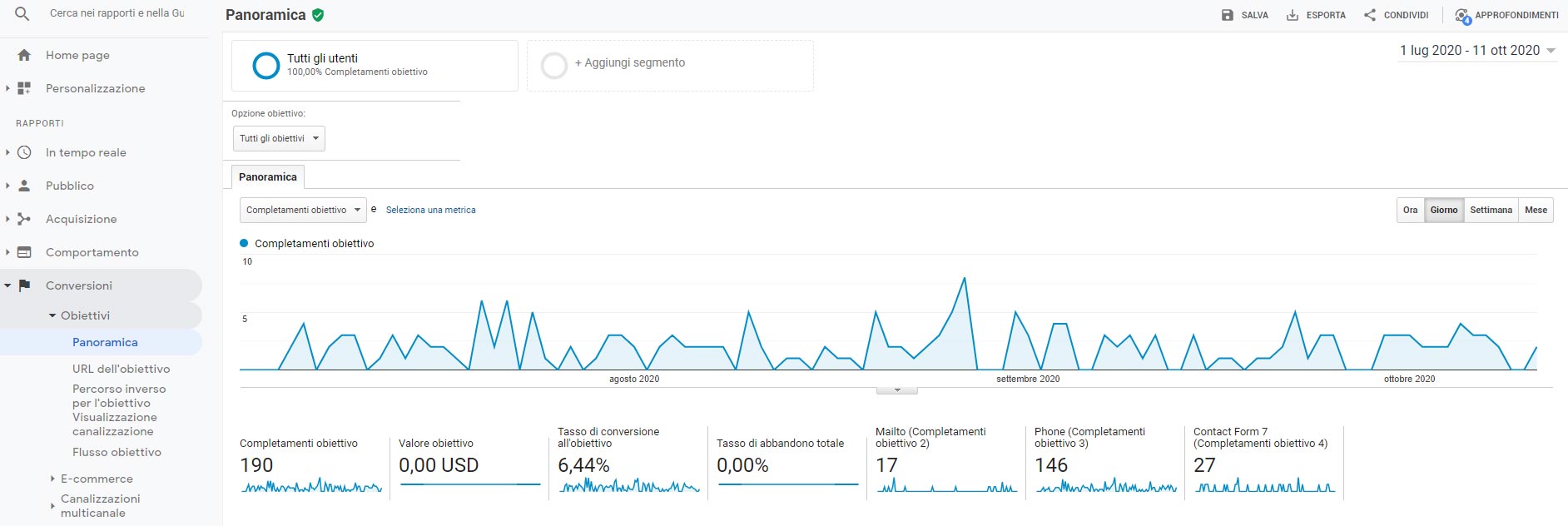
A queste e ad altre domande, ci vengono in aiuto gli eventi, gli obiettivi e le conversioni di Google Analytics.
Se correttamente configurati, ciascuno di essi ci sarà di aiuto per comprendere davvero se e quanto il nostro sito funziona ed è in grado di generare nuovi clienti per il nostro business:
Come si configurano Eventi, Obiettivi e Conversioni E-commerce
Se per ottenere tutti gli altri dati fornitici da Google Analytics ci era bastato inserire il codice di tracciamento sul sito, per eventi, obiettivi e tracciamento e-commerce le cose si complicano un po’, soprattutto per gli utenti non esperti.
Anaytics non è infatti in grado di stabilire di default quali siano gli obiettivi e gli eventi importanti per noi. Anche per quanto riguarda gli acquisti effettuati su un e-commerce, sarà necessaria una minima configurazione per far dialogare il nostro sito con lo strumento di Google.
A seconda dell’infrastruttura utilizzata (WordPress, Prestashop, Magento, Wix, ecc), la configurazione di ogni azione sarà da svolgersi in maniera differente.
Per non incorrere in errori, il nostro consiglio è quello di affidarsi ad un partner quale un’agenzia di web marketing, che saprà senz’altro configurare tutti i vari tracciamenti in poco tempo e senza incorrere in errori, mancati tracciamenti, ecc.
Alternative a Google Analytics
Lo strumento di Google è l’unico che ci consente di analizzare il traffico sul nostro sito? Ovviamente no, tuttavia utilizzandolo avremo l’incredibile vantaggio di poterlo collegare con altri strumenti forniti dal colosso stesso, che ci consentiranno di avere dati più precisi sulle diverse piattaforme (Search Console, Ads, Tag Manager, AdSense, Google Play ecc).
Se proprio Analytics non dovesse convincere, ecco qualche valida alternativa:
- Adobe Analytics: uno strumento molto potente, che punta tantissimo sull’attribuzione
- Simple Analytics: che offre analisi semplici, pulite e amichevoli con un piano base da 9$/mese
- Fathom: ha un’interfaccia molto semplice da utilizzare e prezzi a partire da 14$/mese
Siamo a Ponte San Nicolò, Padova
in viale Germania 7/B
Telefono. +39 049 761908
Email. info@jwebstudio.it
Orari di apertura
Lunedì – Venerdì
8:00 – 12.30 / 14:00 – 18:00
Tranquillo, abbiamo a cuore la tua privacy! Ti assicuriamo che useremo i tuoi dati esclusivamente per rispondere alla tua richiesta di informazioni e non li cederemo mai a nessun altro. Nessuno spam da parte nostra!
Hai bisogno di una consulenza professionale per la presenza online della tua azienda?
Scrivici o chiamaci, non vediamo l’ora di conoscerti!