Velocità di caricamento del sito: qual è il tempo ottimale e come migliorare le performance

Il tempo di caricamento di una pagina è un fattore spesso ignorato: la velocità in un sito web rappresenta in realtà un importante aspetto da non sottovalutare se si vuole ottenere il massimo dal proprio sito e, anche, per migliorarne il posizionamento. In questo articolo vediamo il perché.
Tempo di caricamento di una pagina: importante per utenti e posizionamento
Maggiore è la velocità di caricamento di un sito, maggiori sono le visite
Il tempo medio di caricamento di una pagina ha una doppia importanza: anzitutto, più un sito è veloce a caricarsi e minore è il tasso di abbandono dello stesso prima ancora che l’utente ne veda il contenuto:

Google stessa rivela infatti che, se una pagina si apre in un tempo compreso fra 1 e 3 secondi, le possibilità che un utente abbandoni la navigazione prima ancora che il sito finisca di caricarsi sono del 32%. Questo tasso sale esponenzialmente man mano che i secondi necessari per far caricare la pagina aumentano.
Il risultato è chiaro: gli utenti non sono disposti ad aspettare, e se il vostro sito non è performante andranno altrove a cercare la stessa informazione.
Ciò si traduce, nel caso degli e-commerce, in perdite di fatturato annuo di centinaia o migliaia di euro per ogni secondo di caricamento in più.
Non è un caso che un colosso come Amazon, con migliaia e migliaia di prodotti e una homepage tutt’altro che leggera (parliamo di quasi 6MB) carichi in appena 1 secondo! 🙂
La velocità di caricamento di un sito influenza la SEO
La velocità di caricamento è uno dei tanti criteri presi in considerazione da Google per il posizionamento sulla SERP, come dichiarato nientemeno che da Google stessa e per migliorare la user experience degli utenti.
Sono sempre più gli utenti, infatti, ad essere i giudici inconsapevoli del successo di un sito, e un sito abbandonato perché lento a caricarsi non è un sito che ben risponde alle esigenze dell’utente.
Leggi anche: Perché il mio sito non si posiziona bene sui motori di ricerca?
Per questi motivi, dunque, il tempo di caricamento di una pagina non è assolutamente un fattore da sottovalutare, ma che anzi ricopre una grandissima importanza per qualsiasi sito, a maggior ragione se è proprio da quest’ultimo che può dipendere la vendita di un e-commerce o l’abbadono del carrello.
Come misurare il tempo di caricamento del proprio sito
Ci sono svariati tool disponibili gratuitamente online che in una manciata di secondi calcoleranno il tempo di caricamento relativo all’URL inserito, e nella maggior parte dei casi vi elencheranno anche quali sono i punti deboli della pagina inserita e come migliorarne le performance.
Il nostro consiglio, come sempre, è di valutare la velocità di caricamento già in fase di sviluppo del sito web.
Google PageSpeed
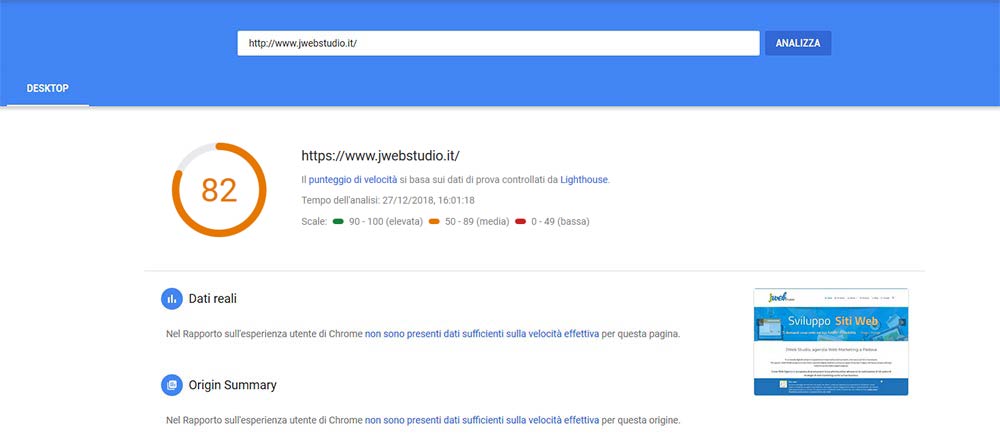
Il primo che segnaliamo è sicuramente il PageSpeed di Google, che in pochi secondi analizza l’URL fornito sia lato mobile che desktop, restituendo un punteggio tra 0 e 100:

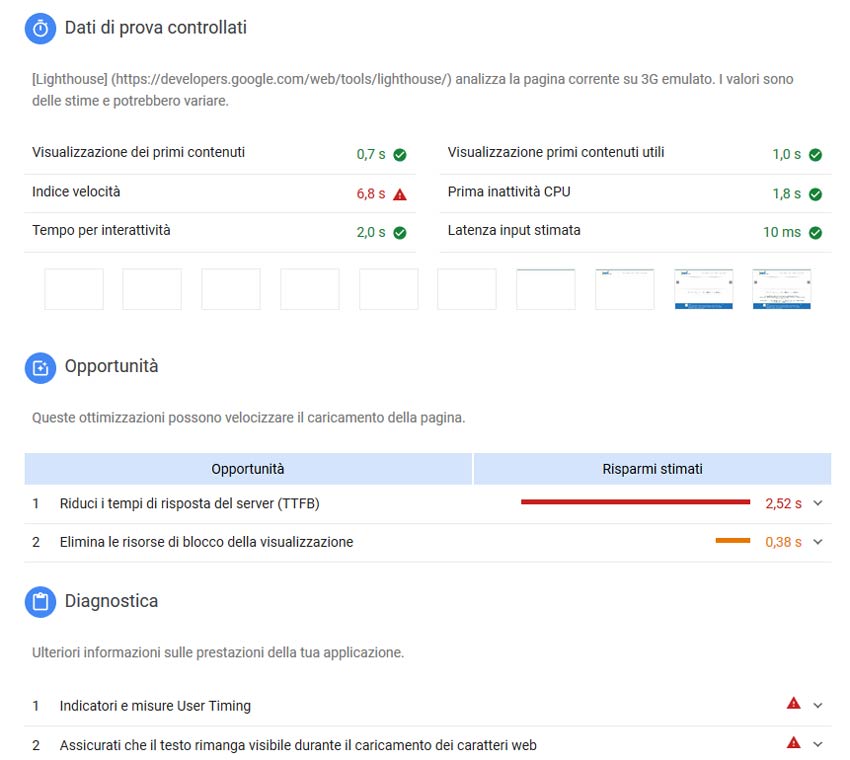
Questa analisi è seguita, subito dopo, da una panoramica generale circa le prestazioni e poco sotto dai miglioramenti che possono essere fatti sulle singole pagine per migliorare ulteriormente:

Dalle schede relative alle Opportunità ed alla Diagnostica, attraverso le freccette per espandere le singole ottimizzazioni è possibile anche accedere ad un approfondimento che indica nel dettaglio dove andare ad agire (anche se spesso queste pagine sono disponibili solo in lingua inglese).
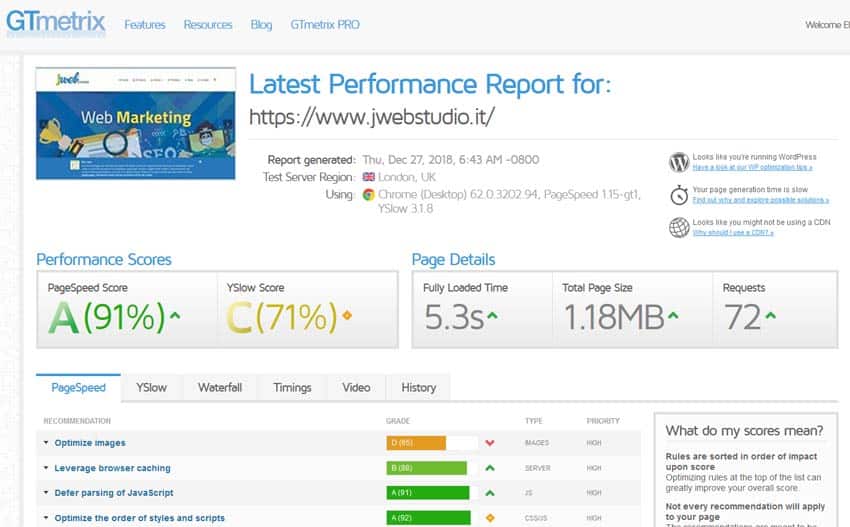
GT Metrix
Un altro strumento molto valido è rappresentato da GT Metrix, che consente anche di selezionare server, browser e tipologie di connessione con i quali effettuare il test, restituendo un punteggio che va da A ad F (in ordine decrescente):

Una caratteristica che apprezziamo molto in GT Metrix è la possibilità di approfondire ciascun aspetto da ottimizzare attraverso contenuti ricchi di informazioni. L’unica pecca, in questo caso, è che il sito è fruibile solo in lingua inglese.
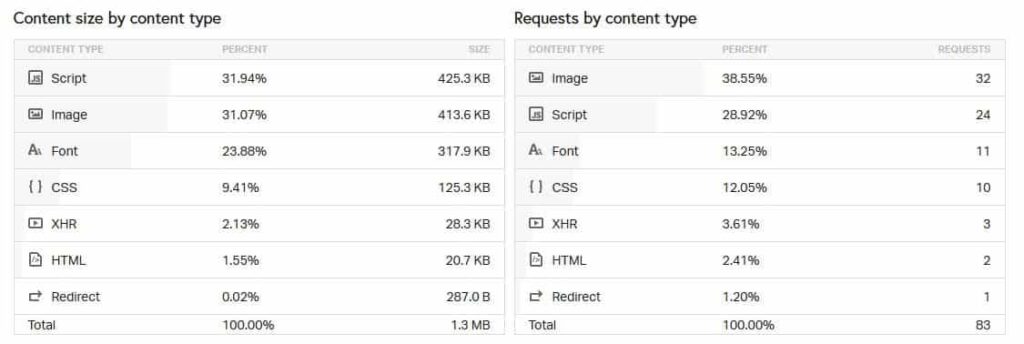
Pingdom
L’ultimo strumento che presentiamo (anche se ce ne sarebbero tantissimi altri) è Pingdom, che ci restituisce dati molto simili a quelli di GT Metrix in termini di performance del sito. A differenza di quest’ultimo e del PageSpeed, però, Pingdom approfondisce ulteriormente indicando nel dettaglio quanto spazio occupa ciascun tipo di contenuto e quante richieste genera ognuno di essi:

I risultati dei test variano a seconda dello strumento che si utilizza
Non c’è bisogno di allarmarsi se, una volta testato il proprio sito o una qualunque pagina sui vari strumenti, i risultati varieranno parecchio: ogni strumento prende in analisi diversi dati e restituisce un punteggio e un tempo di risposta differente. Allo stesso modo, di volta in volta i tempi di caricamento cambieranno anche effettuando più test con lo stesso strumento: in questo caso sarà sufficiente ripetere i test più volte e predere come riferimento un valore medio.
Questo perché i risultati variano a seconda dell’istante in cui si effettua il test (ad esempio, il server può rispondere in 10 secondi la prima volta e in 10 millisecondi tutte le volte successive).
L’importante, a nostro avviso, non è tanto il punteggio restituito dai vari tool, che rappresentano pur sempre un punto di riferimento iniziale, quanto piuttosto utilizzare questi strumenti come punti di partenza per capire cosa migliorare, e monitorare di volta in volta le performance del proprio sito, o della singola pagina, riducendo tutti gli elementi che lo rallentano: immagini troppo grandi, plugin invasivi, troppe richieste effettuate ecc.
Come migliorare la velocità di un sito web
Veniamo al lato pratico: come si migliora la velocità di caricamento di un sito?
Beh, la risposta non è immediata: sono infatti tanti gli aspetti da prendere in considerazione.
Vediamo i più importanti.
Hosting performante
Tutto parte dalla base: se un sito è ospitato da un buon hosting i suoi tempi di risposta saranno minimi. Se invece l’hosting è molto economico, è probabile che le performance saranno molto più modeste, e i tempi di caricamento si allunghino di qualche (prezioso) secondo.

Immagini ottimizzate
Le immagini dovrebbero sempre essere salvate in formati leggeri come il jpg e il jpeg, e le dimensioni non dovrebbero essere superiori a quelle necessarie ad una corretta visualizzazione.
Inutile caricare immagini da migliaia di megapixel per lato se il monitor di un PC è largo 1420 px!
Codice pulito
Più un sito è ricco di elementi – anche invisibili ad occhio nudo, come i plugin di WordPress, stringhe e stringhe di codice o perfino il font utilizzato, e più tempo servirà per caricare correttamente tutto.
Solo lo stretto indispensabile
Sappiamo che quel video inserito in homepage è proprio bello, ed anche quell’altra animazione automatica fa la sua bella figura, ma… quanto rallentano il sito? Talvolta è necessario scendere a compromessi pur di rendere un sito il più veloce possibile (o almeno lo stretto indispensabile per non far scappare i visitatori).
È tutto? Assolutamente no 🙂
Vi sono tante altre ottimizzazioni che è possibile fare, come ad esempio abilitare la compressione gzip e la cache sul sito per renderlo più performante. Il consiglio, se non siete esperti programmatori, è quello di affidarvi ad un’agenzia professionista che saprà rendere il vostro sito una scheggia in breve tempo, facendovi risparmiare tempo e aumentando le possibilità di vendita del vostro e-commerce, o le conversioni della vostra attività.
Siamo a Ponte San Nicolò, Padova
in viale Germania 7/B
Telefono. +39 049 761908
Email. info@jwebstudio.it
Orari di apertura
Lunedì – Venerdì
8:00 – 12.30 / 14:00 – 18:00
Tranquillo, abbiamo a cuore la tua privacy! Ti assicuriamo che useremo i tuoi dati esclusivamente per rispondere alla tua richiesta di informazioni e non li cederemo mai a nessun altro. Nessuno spam da parte nostra!
Hai bisogno di una consulenza professionale per la presenza online della tua azienda?
Scrivici o chiamaci, non vediamo l’ora di conoscerti!